Das Internet ist ein schnelllebiges Medium dessen Nutzung sich durch die Anwender stetig ändert. Die Verbreitung von technischen Neuerungen wie Smart-TVs, Smartphones und Tablets führt dazu, dass der Desktop-Rechner, zumindest im Privatgebrauch, sehr bald ausgedient haben wird. Die Nutzung des Internets wird zunehmend orts- und geräteunabhängig.

Dies erfordert ein Umdenken bei der Konzeption und Erstellung von Webseiten. Internetseiten, die auf den Pixel genau in Photoshop erstellt werden, gehören der Vergangenheit an. Stattdesssen sind flexible, reaktionsfähige Webseiten gefragt, die sich an verschiedene Anwendungsfälle und Endgeräte anpassen. Informationen können so für verschiedene Displaygrößen und Displayformate aufbereitet werden, damit eine optimale Darstellung gewährleistet ist.

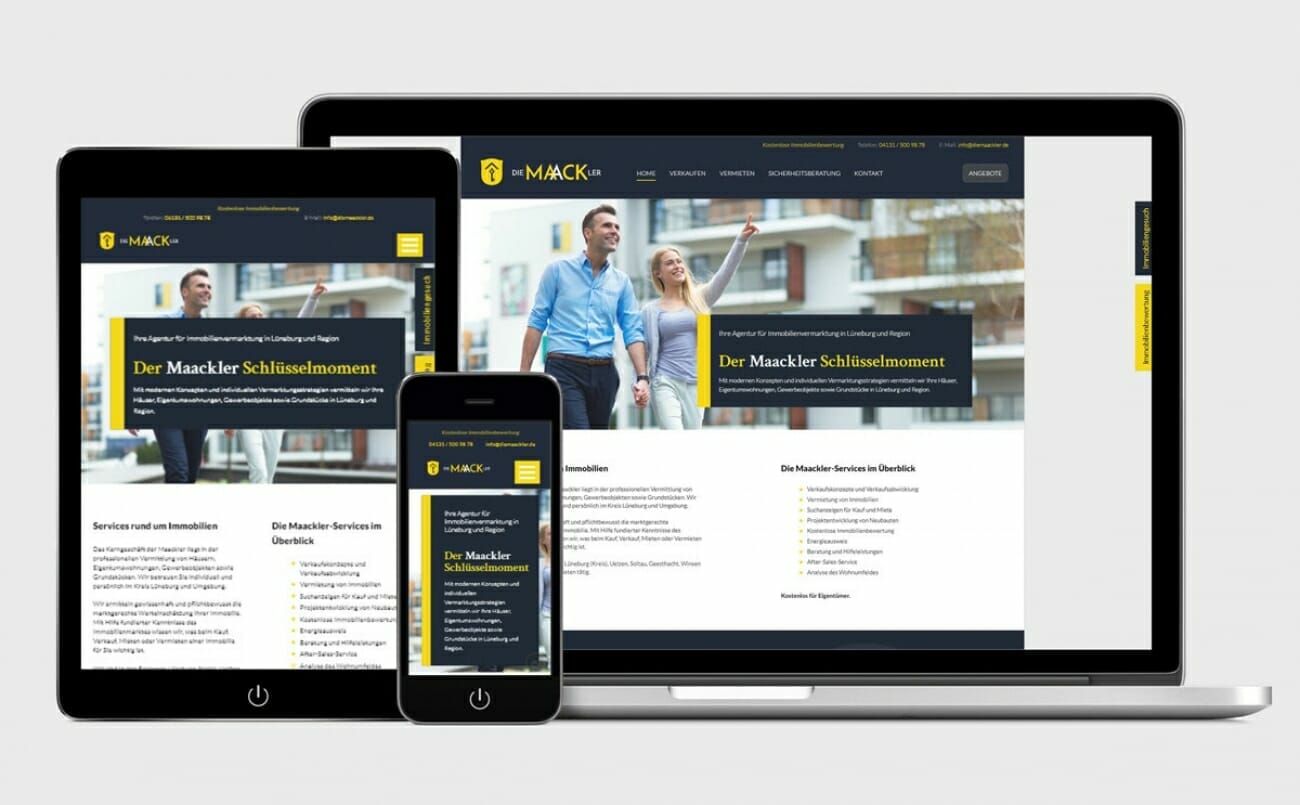
Betrachten wir die gleiche Webseite wie in der oben gezeigten Abbildung auf einem mobilen Endgerät, wie z. B. einem Smartphone (mittig) oder Tablet (links), werden die Informationen anders dargestellt als auf einem normalen Desktop-Rechner oder Notebook (rechts). Dies fällt besonders bei der Anordnung des Layouts und der Navigation auf.
Die Nutzung des Internets auf mobilen Endgeräten
Mit der Markteinführung des ersten iPhones begann im Jahr 2007 die zunehmende Nutzung von Webseiten auf mobilen Endgeräten. All das, was vorher den Anwendern von Rechnern, Notebooks und Netbooks vorbehalten war, konnte nun auch auf dem Mobiltelefon genutzt werden. Allerdings gab es ein großes Problem: die meisten Webseiten waren nicht auf diese Art der Darstellung vorbereitet. Da die Smartphonedisplays vergleichsweise klein und Webseiten auf die jeweils gängigen Monitorauflösungen ausgerichtet waren, mussten die Inhalte zum Lesen durch umständliches vergrößern und verschieben erst passend skaliert und positioniert werden. Das Betrachten von Webseiten war auf Smartphones weder ergonomisch noch war die Navigation sehr benutzerfreundlich.
Tablet Computer und Smartphones ermöglichen mobiles Internet
Die Verbreitung des iPhones und vergleichbarer Smartphones schritt rasant voran. Im Jahr 2010 sorgte Apple mit der Vorstellung des iPads für einen nachhaltig steigenden Absatz mobiler Endgeräte, mit denen die mobile Nutzung von Webseiten ermöglicht wurde. Aus einer Presseinformation der Gesellschaft für Unterhaltungs- und Kommunikationselektronik (gfu) geht hervor, dass Smart TVs, Smartphones und Tablet Computer im Jahr 2012 signifikante Steigerungen sowohl beim Absatz als auch beim Umsatz aufweisen. Inzwischen übertreffen in Deutschland die Ausgaben für Smartphones den Umsatz von Fernsehern.
Evolution der Internetnutzung
Laut einer Studie der Initiative D21 aus dem Jahr 2013 besaßen 13 % der deutschen Bevölkerung einen internetfähigen Tablet Computer, im Jahr zuvor waren es noch 5 %. Ein internetfähiges Smartphone besaßen 2013 bereits 37 % der deutschen Bevölkerung, im Jahr 2012 waren es 24 %. Diese Steigerung um 8 % beziehungsweise 13 % ist besonders im Zusammenhang mit dem Rückgang der Verbreitung von stationären Rechner um 8 % im gleichen Zeitraum bemerkenswert. Eine weitere interessante Erkenntnis der gleichen Studie ist, dass “Mobile Endgeräte zu einer höheren Internetnutzung – insbesondere bei Tablet-Besitzern” führen.
Responsive Webdesign (RWD) - reaktionsfähige Webseiten
Neue Technologien wie HTML5 und CSS3 bieten neue Möglichkeiten, um den geänderten Anforderungen in der Webentwicklung gerecht zu werden. Mit diesen Technologien zur Erstellung von Webseiten befasste sich 2011 der Webentwickler Ethan Marcotte und prägte dabei den Begriff Responsive Webdesign.
Die Popularität und Verbreitung von Responsive Webdesign hat im Bereich der Webentwicklung in den letzten Jahren stetig zugenommen. Auf Deutsch wird Responsive Webdesign oft als reaktionsfähiges Webdesign bezeichnet, da es auf Veränderungen der Darstellungsbedingungen von Webseiten situationsbedingt reagieren kann. Diese Veränderungen können neben der Größe des Webbrowserfensters auch das zur Betrachtung der Webseite gewählte Endgerät betreffen.
Eine Webseite muss nicht immer auf den Pixel genau gleich aussehen
Responsive Webdesign ist für sich genommen keine neue Erfindung, so genannte Fluid Layouts gab es in der Webentwicklung schon immer. Diese, sich an die Größe eines Webbrowsers anpassenden Layouts, wurden lange Zeit nicht beachtet, da versucht wurde Designprinzipien aus den Printmedien auch bei Websites anzuwenden. Dazu gehörten feste, auf den Pixel genaue Layouts, die in jedem Webbrowser exakt gleich aussehen sollten. Layouts die sich in der Breite an die Größe des Webbrowsers anpassten, wohlmöglich über den gesamten Bildschirm, waren nicht angesagt. Diese Sichtweise änderte sich mit HTML5 und CSS3. Man entfernte sich von den Gesetzmäßigkeiten des Printdesign und akzeptierte, dass Webseiten nicht in jedem Webbrowser und auf jedem Endgerät identisch aussehen müssen.
Neue Anforderungen an Webseiten
Bei der Erstellung von Internetseiten für mobile Endgeräte ist zu beachten, dass unterschiedliche Anwender mit differenzierten Anforderungen angesprochen werden. Neben der Displaygröße unterscheiden sich mobile Endgeräte in der Bedienung von herkömmlichen Rechnern. Diese erfolgt nicht wie gewohnt über eine Maus oder ein Touchpad, sondern über Touchscreens.
Viele Eigenheiten in der Bedienung von Webseiten müssen beachtet und für mobile Endgeräte anders als bisher gelöst werden. Touchscreendisplays ermöglichen zum Beispiel keine Hovereffekte. Dafür bieten diese Displays neue Möglichkeiten zur Steuerung in Form von Gestenfunktionen. Diese Unterschiede in der Handhabung einer Website müssen bereits während der Konzeptions- und Gestaltungphase berücksichtigt werden.
Im nächsten Artikel dieser Serie zum Responsive Webdesign stellen wir euch die geänderten Anforderungen an die Konzeption und Gestaltung von reaktionsfähigen Webseiten vor.